Launch a static webpage using AWS EC2
Here , will go through how one can launch a static webpage using AWS EC2.
Step 1: Launch an EC2 Instance
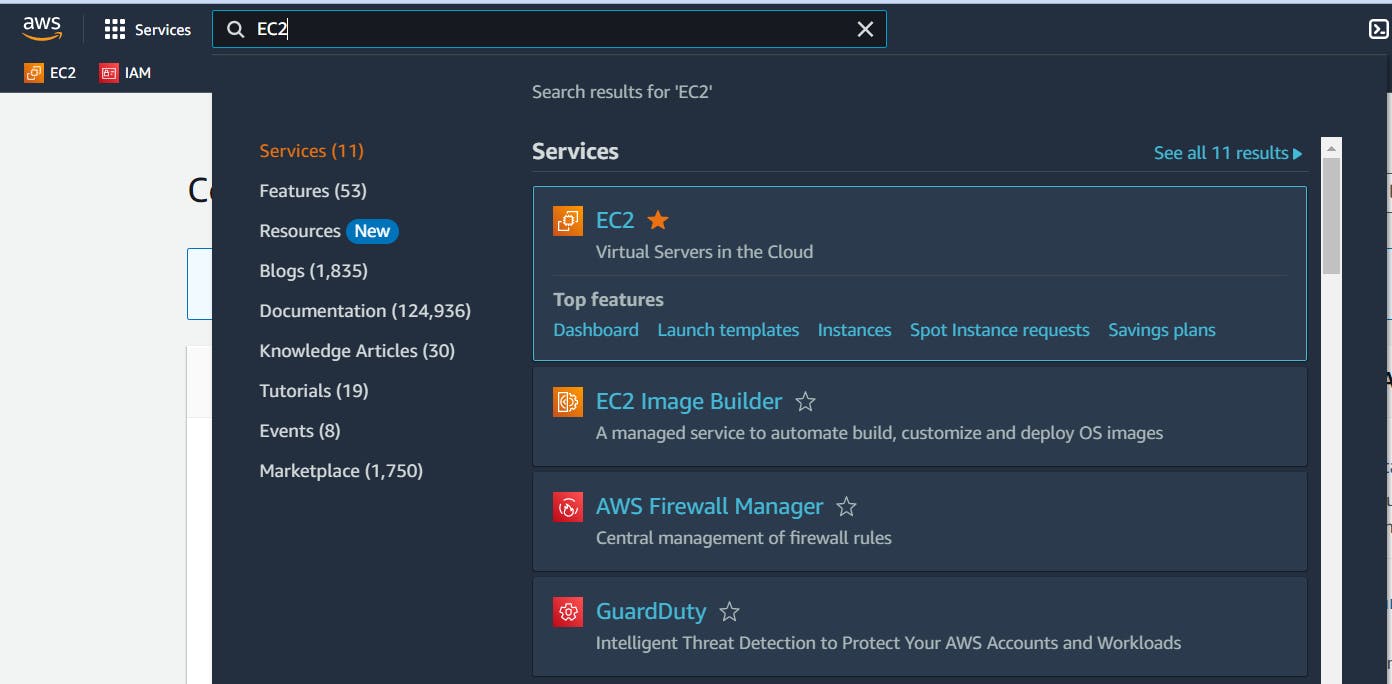
Search EC2 and you will find service named EC2 . Click on it.

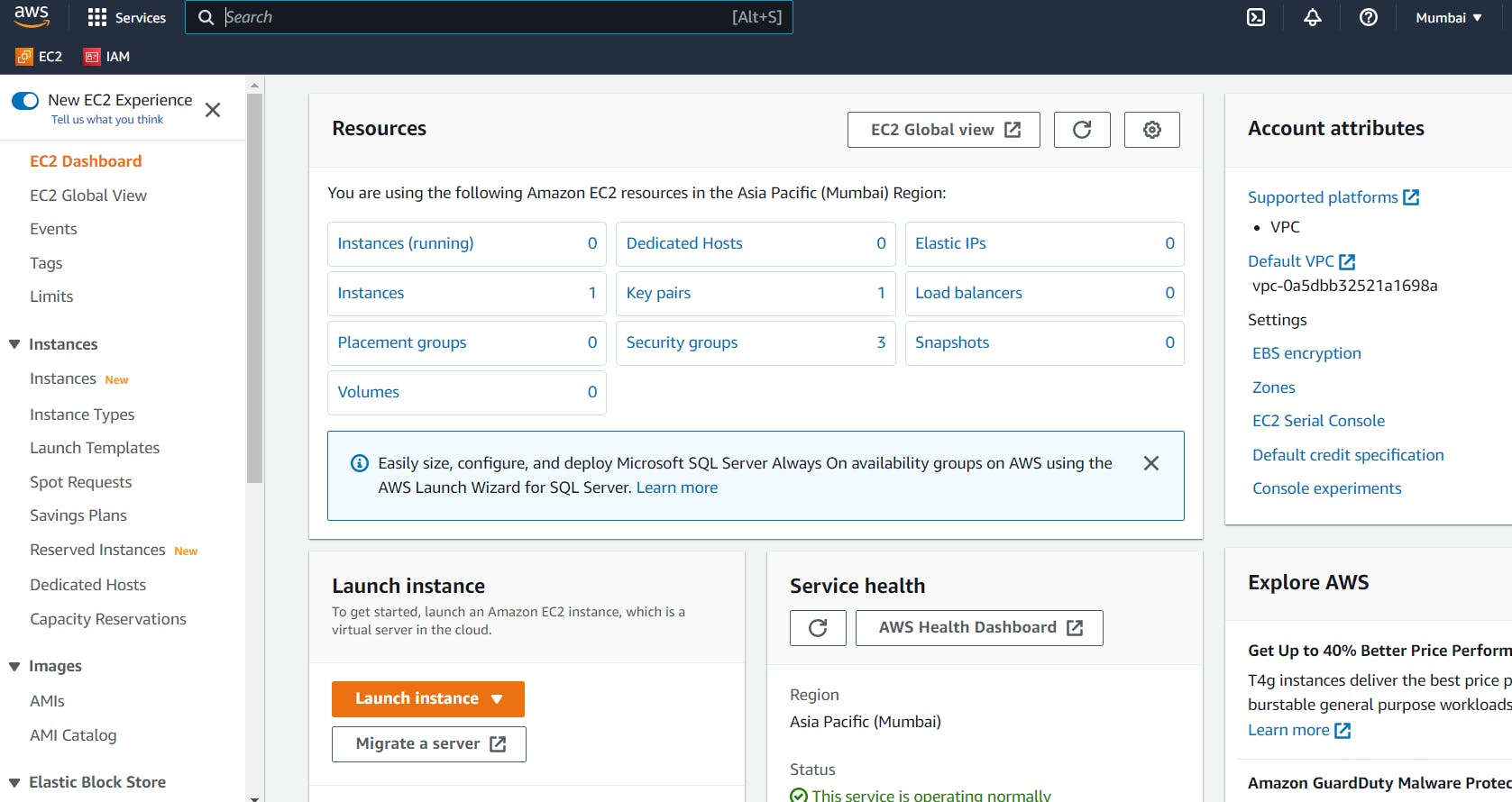
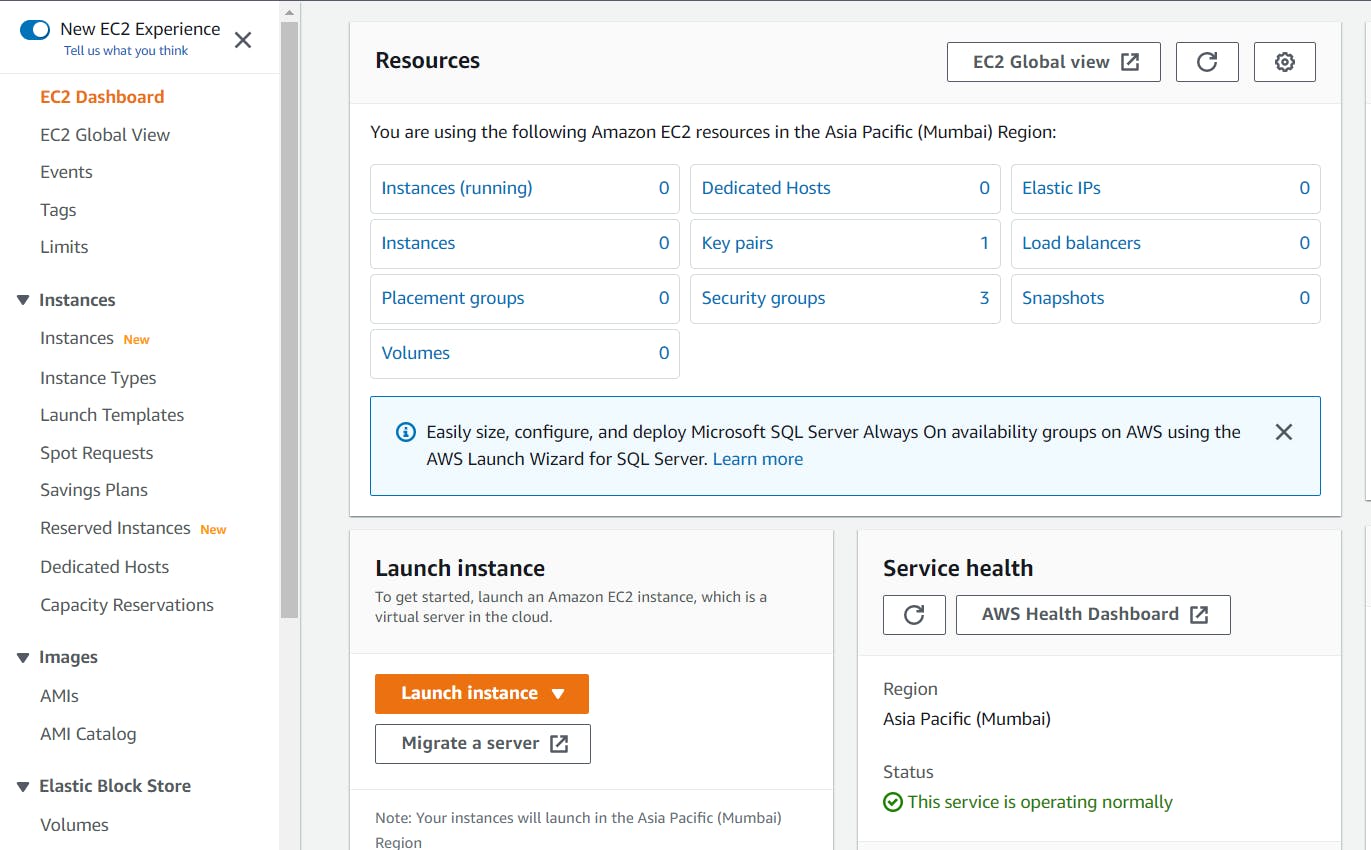
EC2 is a regional service. On top right corner there is an option to change region. I have selected Mumbai region.

Click on launch instance

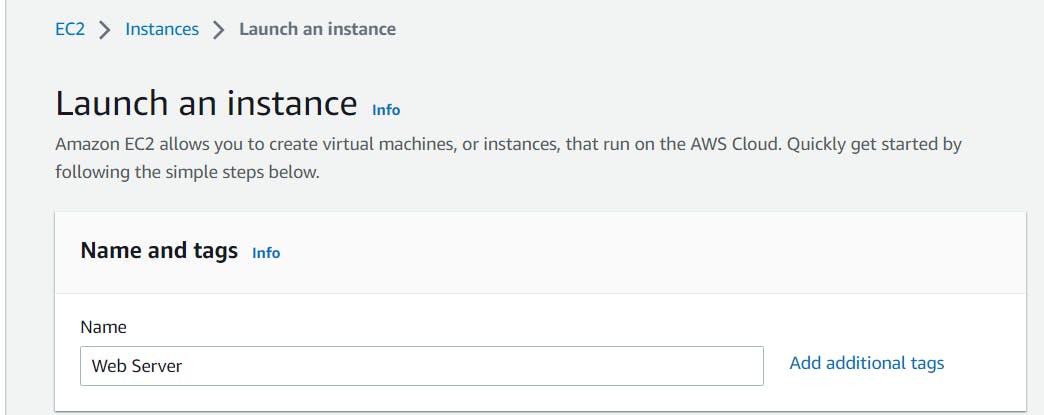
Enter name for your instance

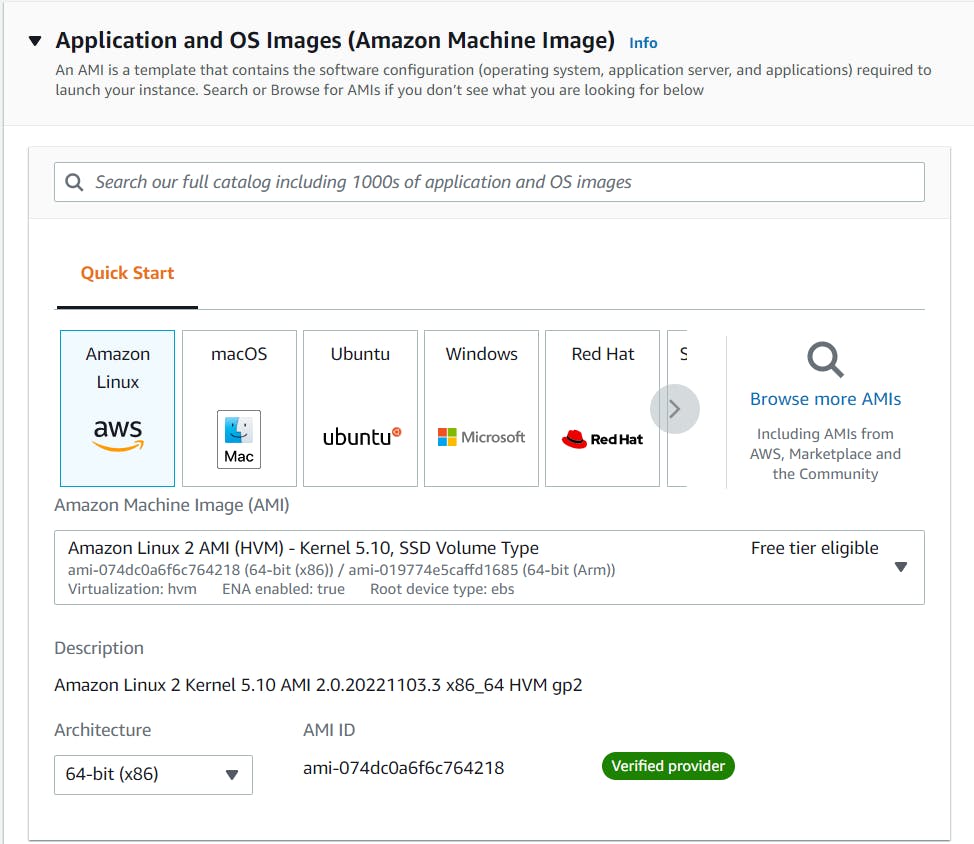
Choose application OS

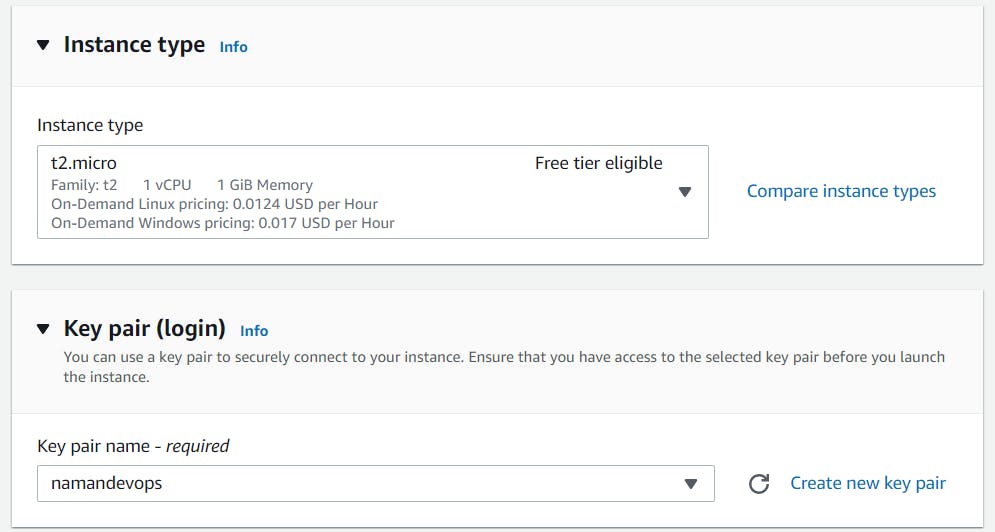
Choose instance type & key pair(If not exist, you can create new one)

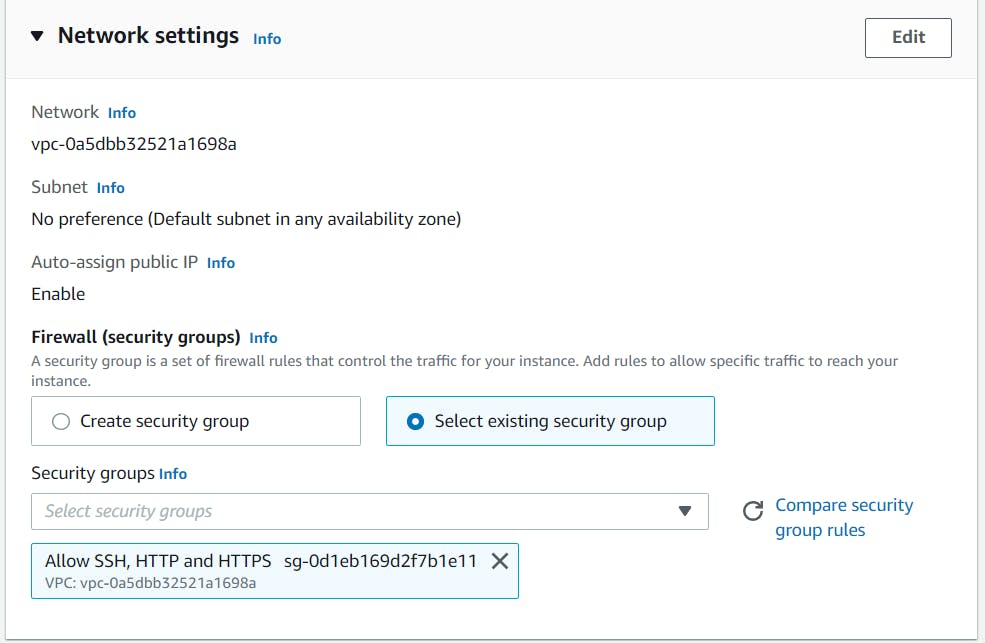
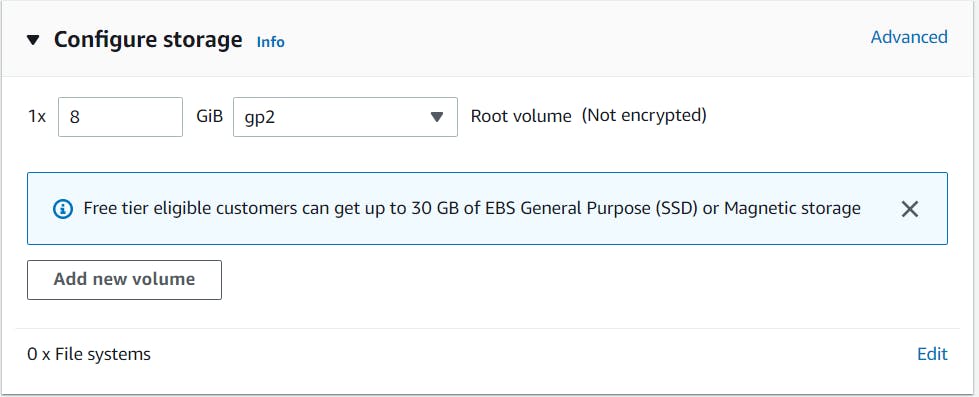
Choose security group. Here I have created new security group that has SSH, HTTP and HTTPS allowed in inbound rules . Outbound rule allows all traffic. Configure storage.


After doing all these, on right hand side of screen you can click on Launch instance.
Step 2: Connect EC2 Instance using EC2 Instance Connect
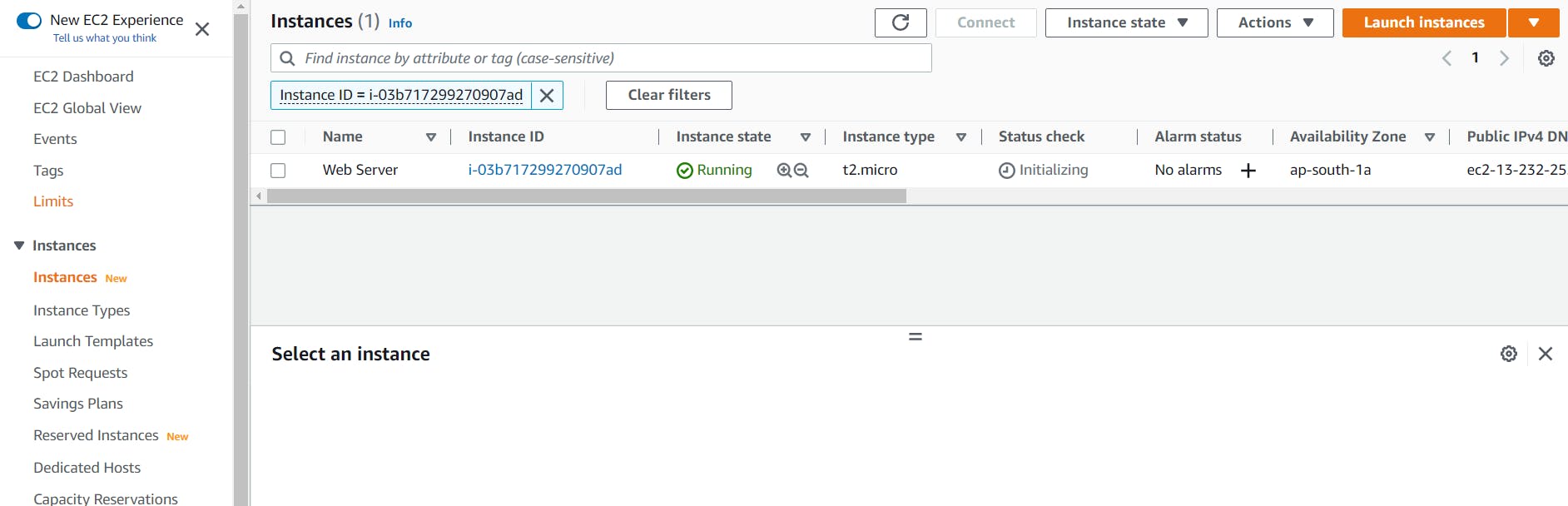
Once it is launched, you will see status as running in EC2 dashboard

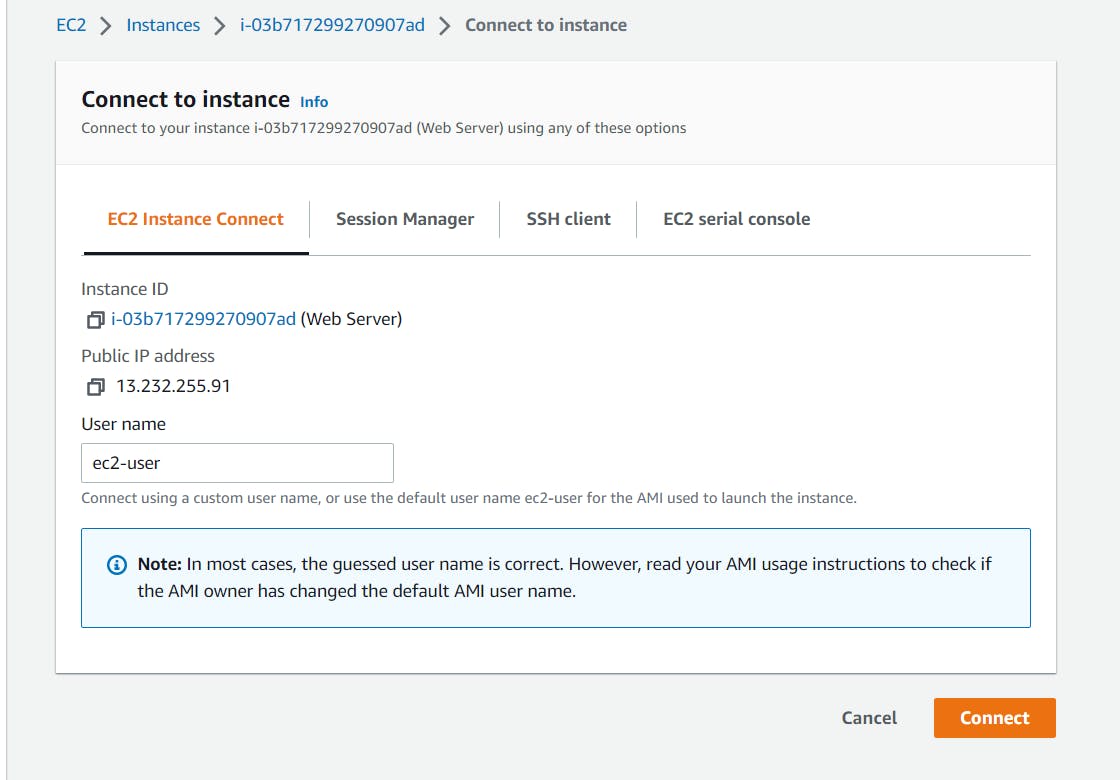
Click on instance and there will an option to connect

Here will use EC2 instance connect. Once you are inside EC2 run following commands to install Apache web server.
- sudo su
- yum update -y
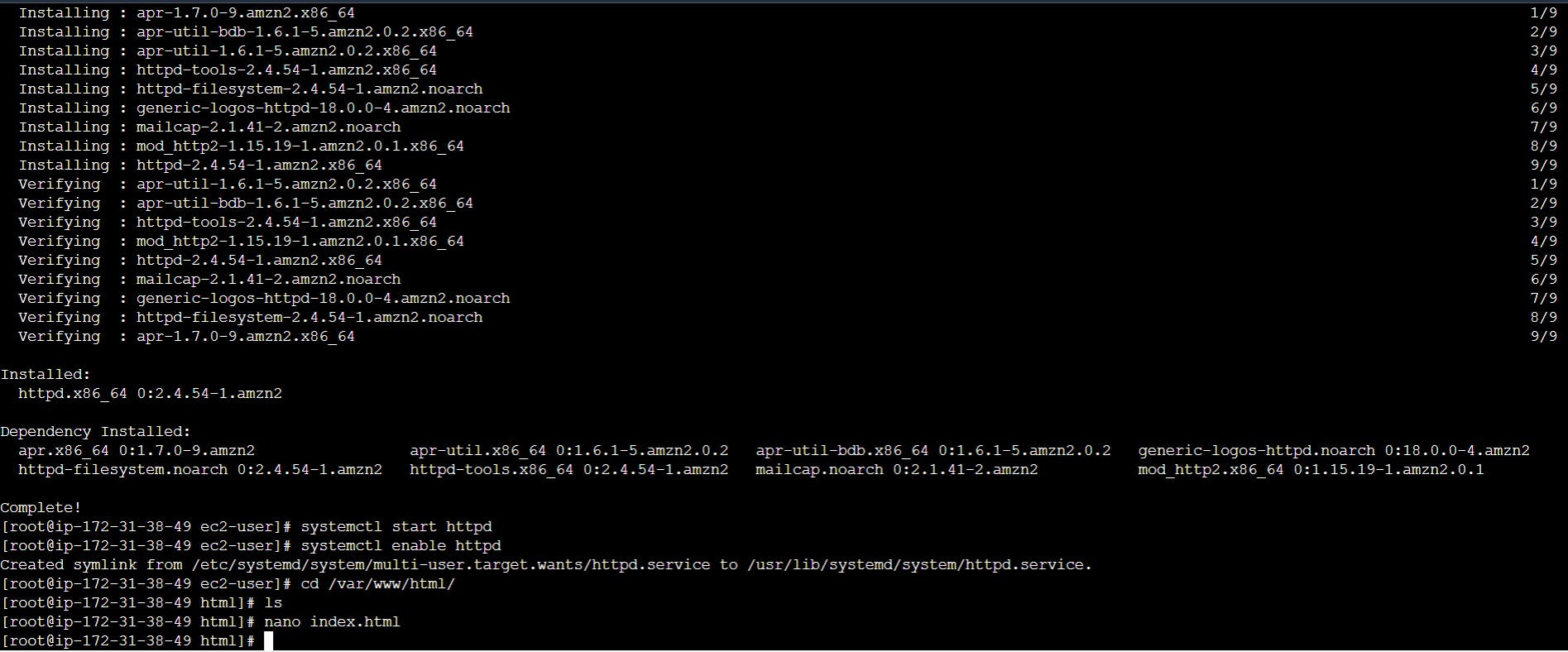
- yum install httpd -y
- systemctl start httpd
- systemctl enable httpd
- cd /var/www/html
- nano index.html

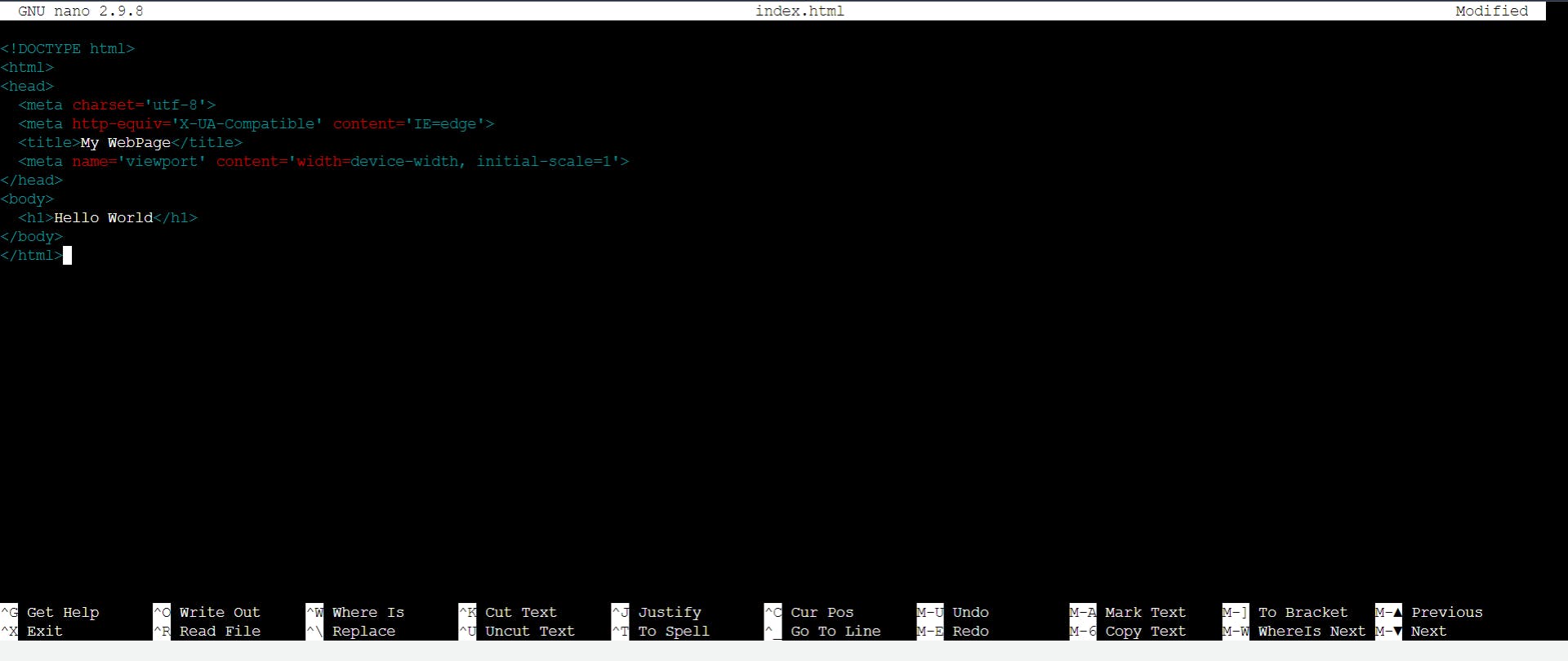
Once nano editor is open add following html code:
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>My WebPage</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>

Step 3: Open browser & access your web page
Now paste public IPv4 address / public IPv4 DNS of your instance (you will find it under => EC2 dashboard -> click on your instance) in browser.

Congratulations, you have hosted static webpage using AWS EC2.